HSB-värimalli (HSV) on suureksi avuksi, kun tarvitsee muokata tai hienosäätää värejä. HSB:tä voi käyttää useimmissa grafiikkaohjelmistoissa.
HSB:n osat ovat sävy (H eli hue), värikylläisyys (S eli saturation) ja kirkkaus (B eli brightness). Kun ymmärtää, miten nämä HSB:n osat vaikuttavat, värien säätäminen on nopeaa ja tehokasta.
Sävy
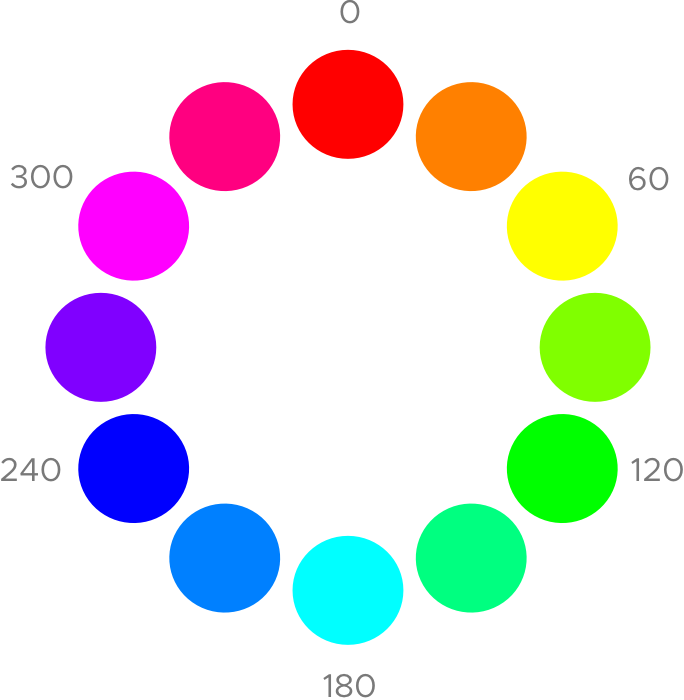
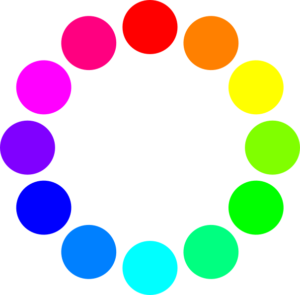
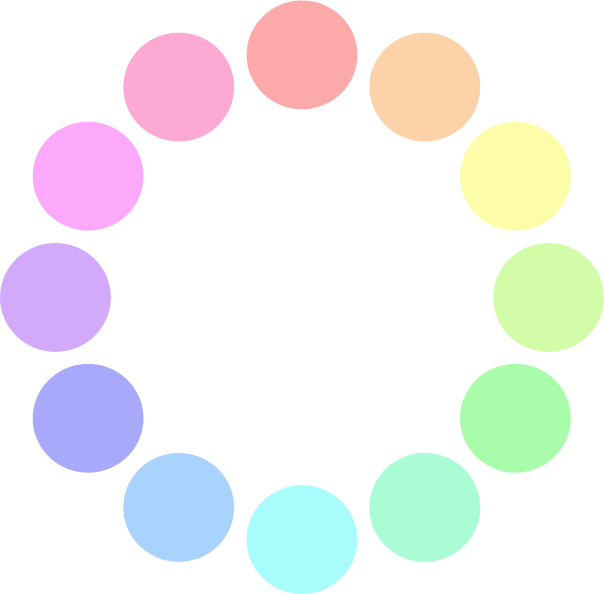
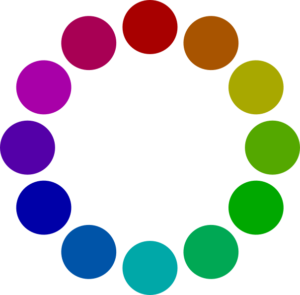
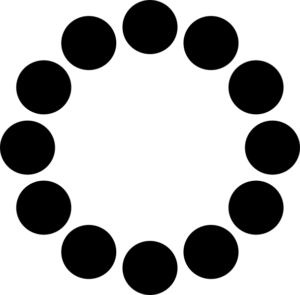
Sävy, eli puhdas väri, on kunkin värin ”ominaislaatu”. Sävy ilmaistaan asteikolla 0° – 360°. Siksi se voidaan esittää, ja esitetäänkin usein väriympyränä.
Kylläisyys
Kylläisyys kertoo, kuinka paljon värissä on valkoista (tai harmaata). 100% kylläisyys tarkoittaa puhdasta väriä ja 0% kylläisyys puhdasta valkoista (tai harmaata).
Kirkkaus
Kirkkaus kertoo, kuinka paljon värissä on mustaa. 100% kirkkaus tarkoittaa puhdasta väriä ja 0% kirkkaus mustaa.
Värisävy liukusävylaatikkona
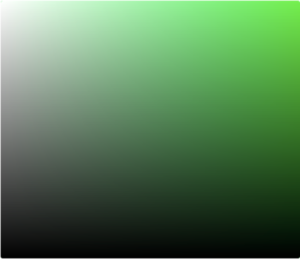
Kun muokkaa väriä Sketchin värivalitsimella, värikylläisyyden ja kirkkauden voi valita liukuvärilaatikosta (kuva). Kylläisyys esitetään vaaka-akselilla ja kirkkaus pystyakselilla.
Valoteho
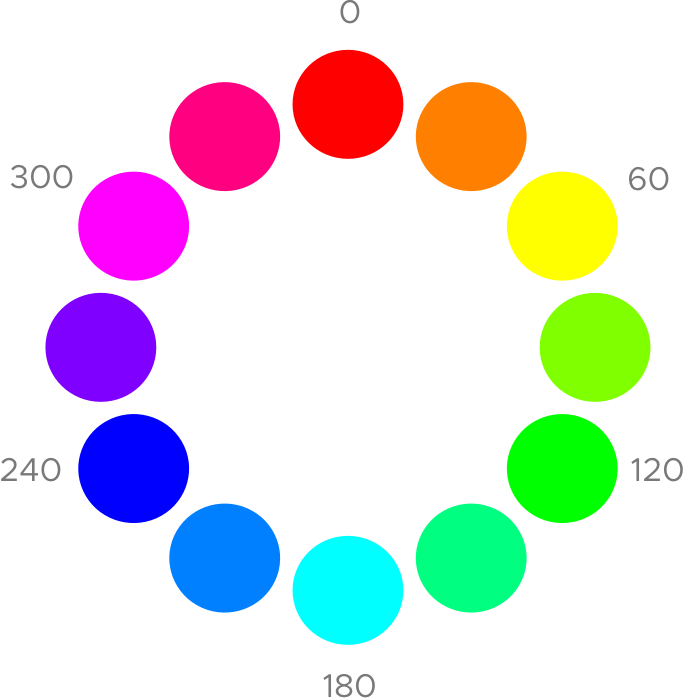
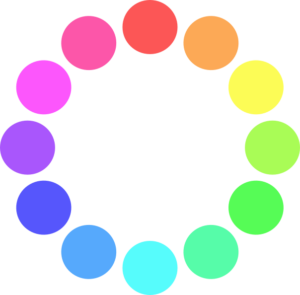
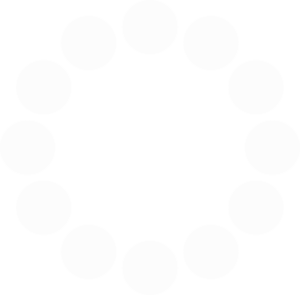
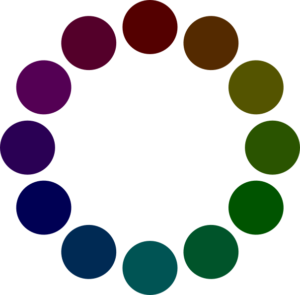
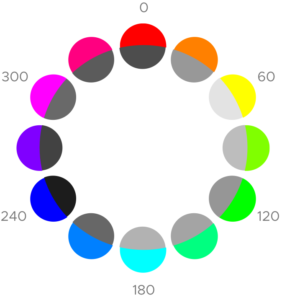
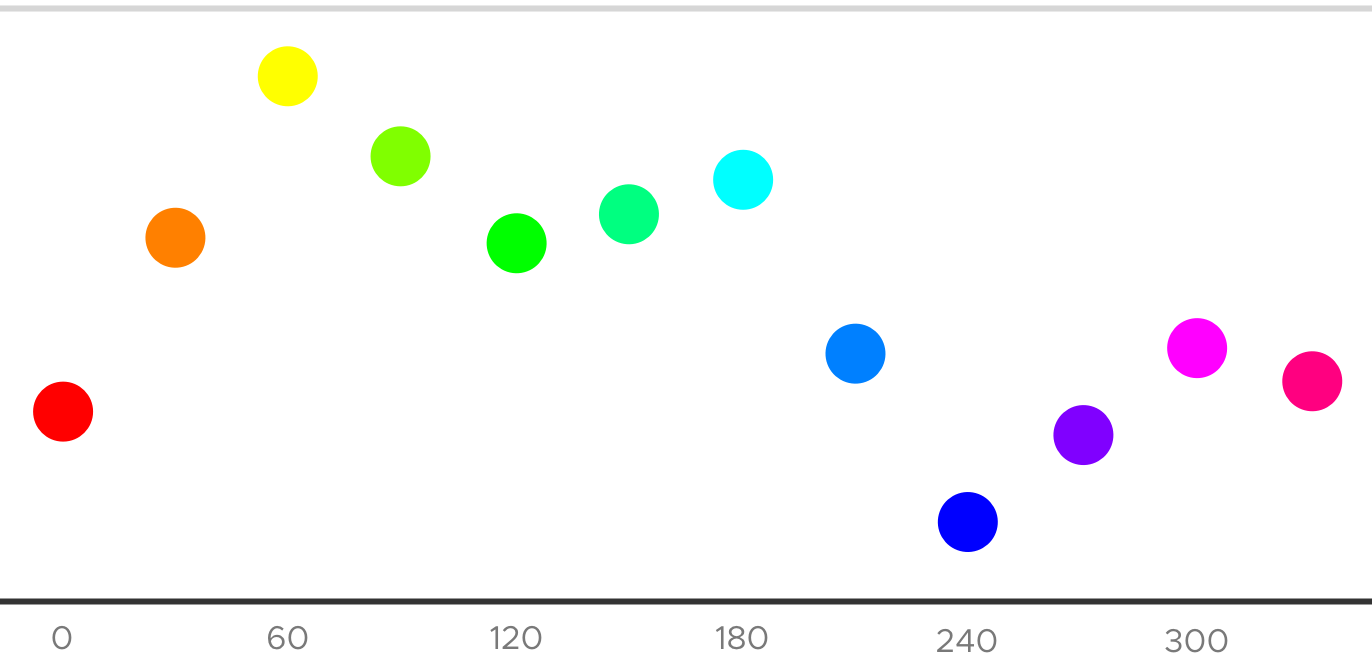
Jotkut sävyt ovat valotehoisia (engl. luminous) ja toiset tummia. Kun väriympyrän kääntää harmaasävyasteikolle, sävyjen valotehot havaitsee helposti (kuva alla).
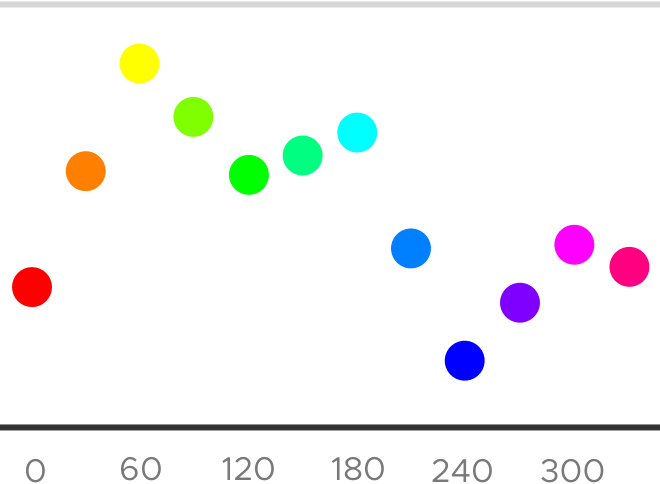
Punainen (0°), vihreä (120°) ja sininen (240°) ovat tummia sävyjä. Keltainen (60°), syaani (180°) ja magenta (300°) sävy ovat sen sijaan valotehoisia. Kaavio alla havainnollistaa värisävyjen valotehot pystyasteikolla.
Vähän värisävyjä, paljon värejä
Visuaalisissa identiteeteissa on usein yksi, keskeinen värisävy. Yhdestäkin sävystä saa paljon värejä käyttöliittymän eri osiin, kun muuntelee kirkkautta ja kylläisyyttä.
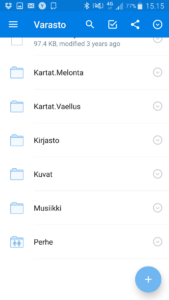
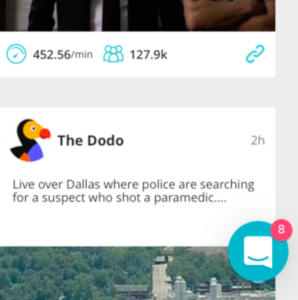
Dropboxin Android-sovellus on yksisävyinen. Sen sävy on ~210° taivaansininen.
Dropboxin tilapalkin ja työkalupalkin värit ovat lähes 100% värikylläisiä. Kelluvan painikkeen (engl. floating action button) täyttövärissä kylläisyys on sen sijaan vain ~50%, ja kansiokuvakkeen täyttövärissä ainoastaan 4%. Kaksi jälkimmäistä väriä näyttävät siksi sisältävän valkoista.
Värin tummentaminen sävyä muuttamalla
Suunnittelin äskettäin erääseen palveluun fasetit, jotka avautuvat modaaliin. Tämän palvelun visuaalinen identiteetti on yksisävyinen. Sen ainoa brändiväri on ~180° syaani, joka on valotehoinen värisävy.
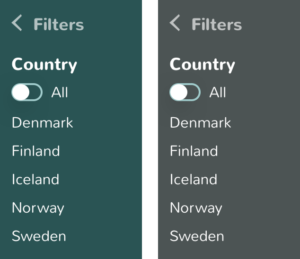
50% ja 10% värikylläiset, tummat syaanit näyttävät tämän fasetin taustavärinä viimeistelemättömiltä (kuvat alla).
50% kylläinen versio (vasen sarake) tuo mieleen 1900-luvun alun jugend-tyylin. Tämä on liian kaukana alkuperäisestä ilmeestä, joka muistuttaa Apple iOS:ää. Itse kuitenkin tykkään tästä jollain tapaa.
10% kylläinen tausta näyttää lähinnä harmaalta. Tämäkään versio ei näytä kamalalta, mutta halusin fasetteihin silti brändätympää ilmettä.
Siirsin syaania korostusväriä (engl. accent color) 15—20° astetta kohti sinistä. Uudessa ~200° sinisessä on sama meininki kuin alkuperäisessä korostusvärissä, mutta se näyttää tummana melko neutraalilta (kuva alla).
Tummassa käyttöliittymässä on sama korostusväri kuin alkuperäisessä leiskassa. Sitä on vipupainikkeissa (engl. toggle button) ja nuolenpäissä. Sama korostusväri yhdistää tumman ja vaalean ilmeen yhdeksi käyttöliittymäksi.
Aluksi ilmeessä oli vain yksi väri, joka oli voimakas korostusväri. Sain kuitenkin tehtyä siitä hillityn, sopusointuisen ja tumman taustavärin, kun osasin soveltaa HSB-värimallia.
Oppimispeli HSB-värimallin tutkimiseen
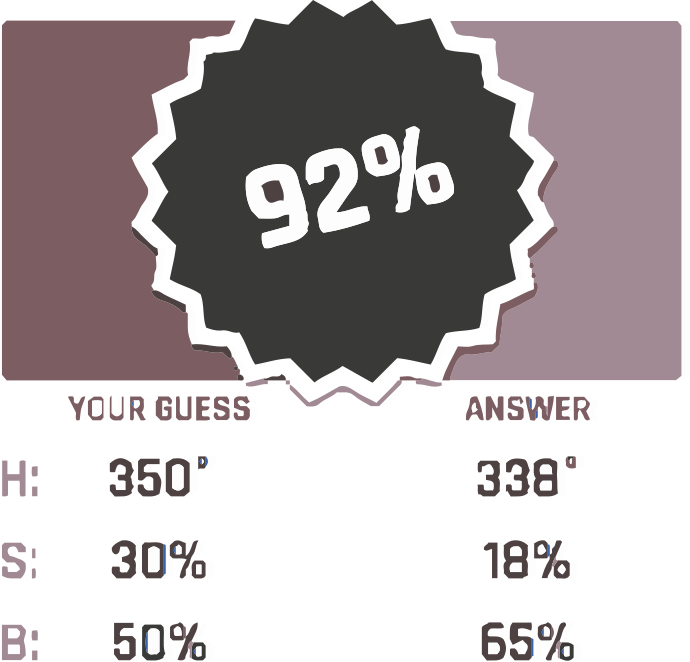
Kun tunnistaa HSB-värimallin sävyjen asteluvut ulkomuistista, värien muokkaaminen ja hienosäätö on nopeaa ja tehokasta. Kun ymmärtää lisäksi sävyjen erilaisten valotehojen vaikutuksen, sopivan värin löytäminen helpottuu edelleen. Näitä ja muita väreihin liittyviä taitoja voi opetella Erik D. Kennedyn oppimispelin avulla.
Seuraavat näkökohdat nopeuttavat HSB-värimallin oppimista, ja auttavat saamaan hyviä pisteitä väripelissä.
- Jos vaikuttaa siltä, että värissä on valkoista, sen kylläisyys on luultavasti pieni tai keskitasoa (0% – 75% S). (Tällöin väri on ”taitettu valkoiseen”.)
- Jos väri näyttää osittain mustalta, sen värikylläisyys on luultavasti matala (0% to 33% B). (Tällöin väri on ”taitettu mustaan”.)
Kaksi väriä voivat muistuttaa toisiaan, vaikka niiden kylläisyydet ja kirkkaudet olisivat huomattavan erilaisia. Esimerkiksi punainen väri näyttää usein värikylläiseltä ja tummalta, vaikka kylläisyysarvo olisi pieni ja kirkkausarvo suuri (kuva yllä). Tästä syystä on hyödyllistä ymmärtää, miten kylläisyys ja kirkkaus vaikuttavat mihinkin värisävyyn.
 Teemu Talja
Teemu Talja