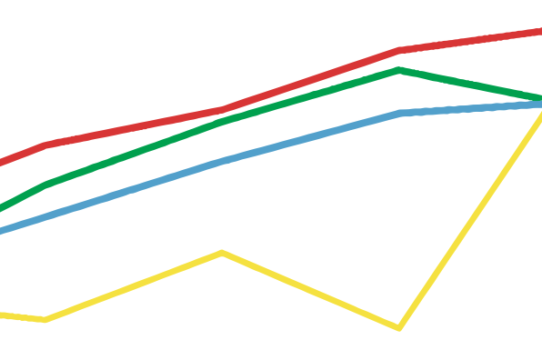
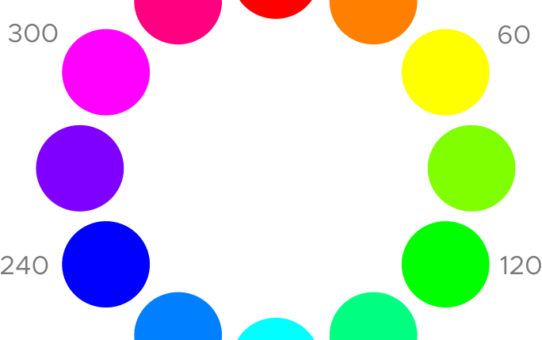
HSB-värimalli : kuvitettu opas värien muokkaamiseen
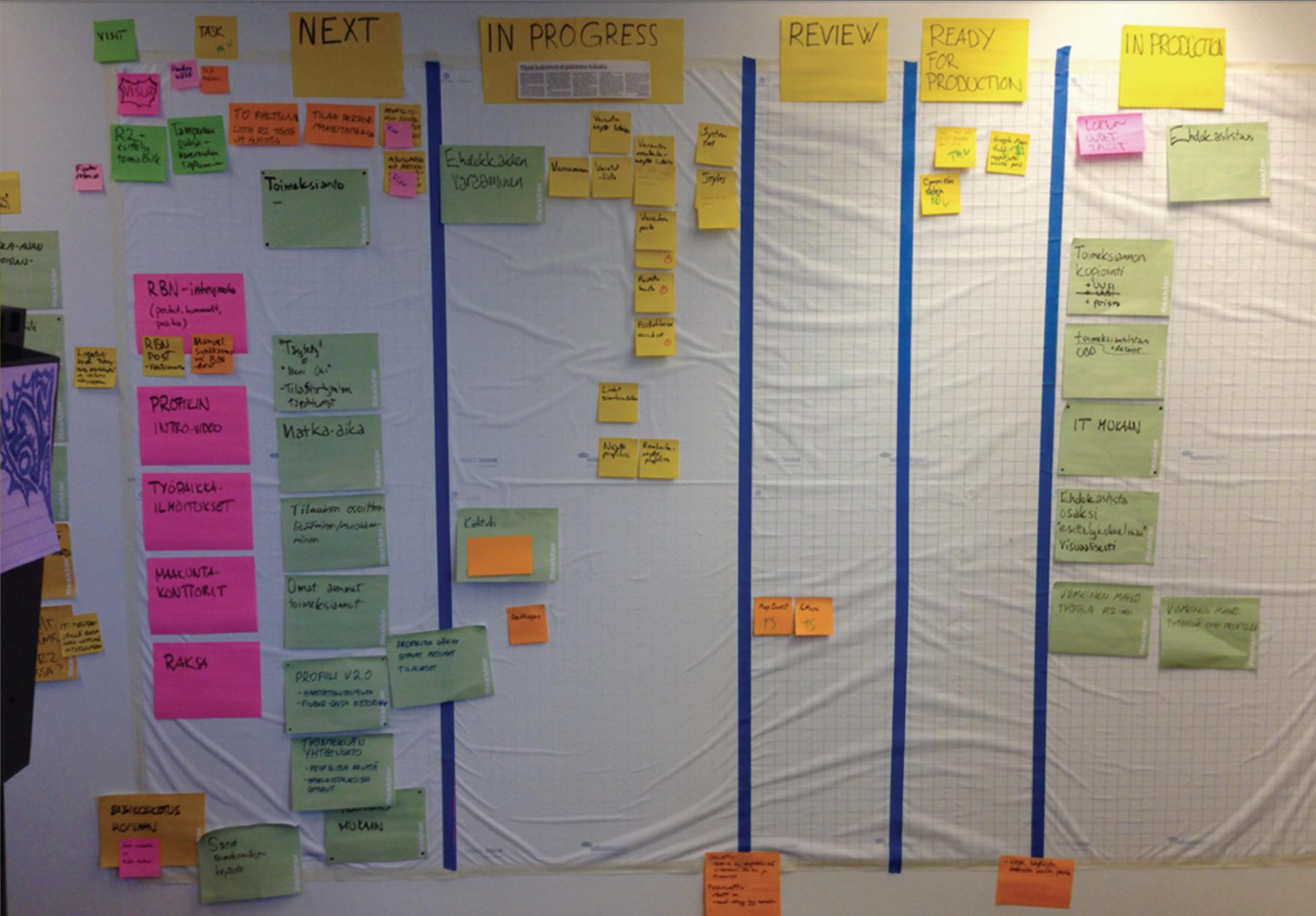
Tuotehallinta, ihmiskeskeinen suunnittelu ja ketterä kehitys Reaktorissa
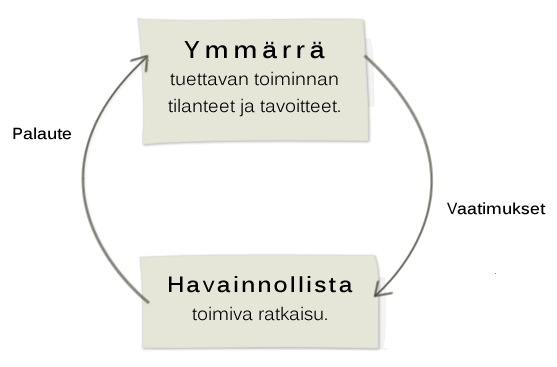
Ketterä versio ihmiskeskeisen suunnittelun standardista (ISO 13407)
Viisi vihjettä, miten parantaa yksityisyyttä käytettävyydestä tinkimättä
Mitä on interaktiosuunnittelu – suomeksi?
Puhelinten ja taululaitteiden näyttö- ja pikselikoot
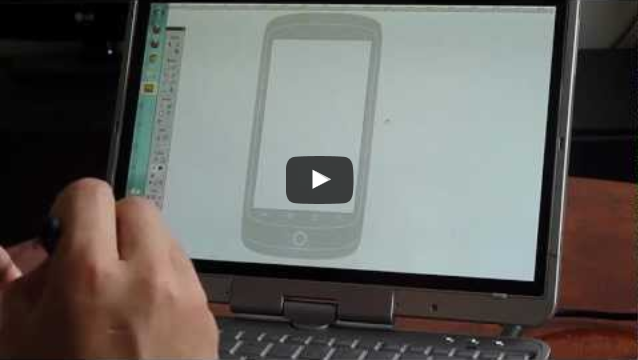
Kynä ja kosketusnäyttö rautalankojen piirtämisessä
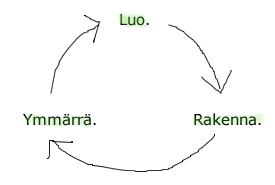
Käyttäjäkeskeinen suunnitteluprosessi: ensimmäinen luonnos
Käytettävyystesti ja kontekstuaalinen haastattelu
- 1 of 2
- 1
- 2
- Seuraava »
 Teemu Talja
Teemu Talja